1. Accedi a cascade.unm.edu con le tue credenziali UNM standard.
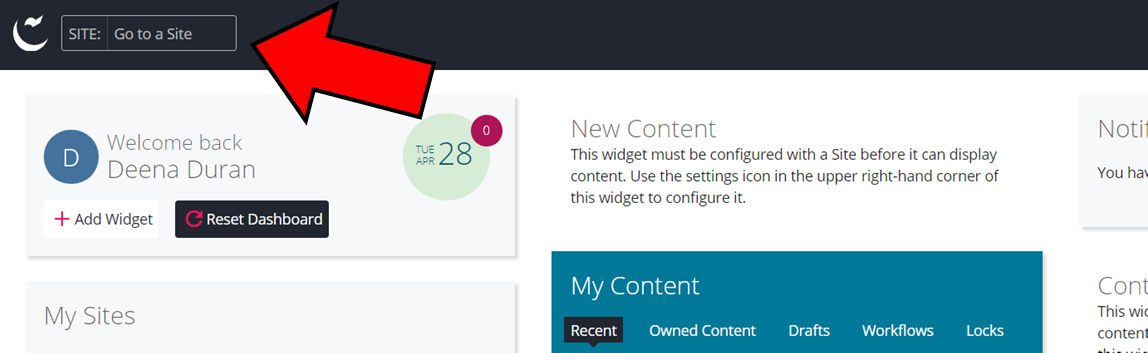
2. Fare clic su "SITO: Vai al sito", nell'angolo in alto a sinistra (Figure 1 ). Seleziona il sito che desideri modificare. Molto probabilmente si troverà all'interno di una categoria più ampia (es. "School of Medicine" o "HSC Admin.")

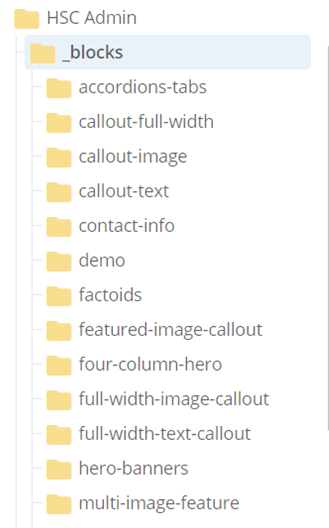
3. Qui vedrai il layout della cartella della cartella grande. Vedrai una cartella intitolata "_blocks" dove creerai tutti i tuoi blocchi (Figure 2 ).
Suggerimenti:

4. All'interno della cartella "_blocks", vedrai molte sottocartelle (Figure 2 ). Questi organizzano i tuoi blocchi in base al tipo di blocco che hai impostato. Si prega di fare riferimento alla guida ai modelli che delinea l'aspetto di questi blocchi.
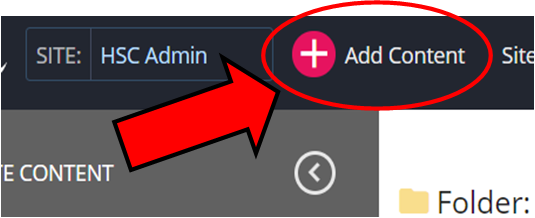
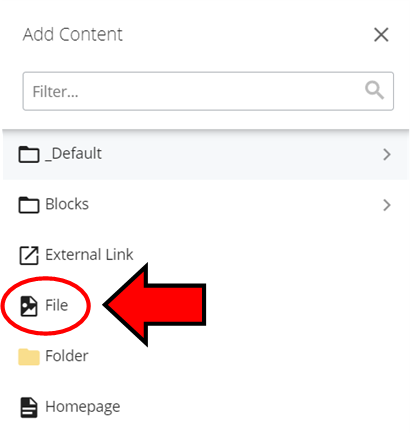
5. Una volta scelto il tipo di blocco da utilizzare, fare clic su "Aggiungi contenuto" nella parte superiore sinistra della pagina (Figure 3 ).

6. Qui è dove puoi aggiungere qualsiasi nuovo contenuto, come blocchi, file (come foto), pagine web e cartelle. Per il nostro esempio, creeremo una "immagine callout".

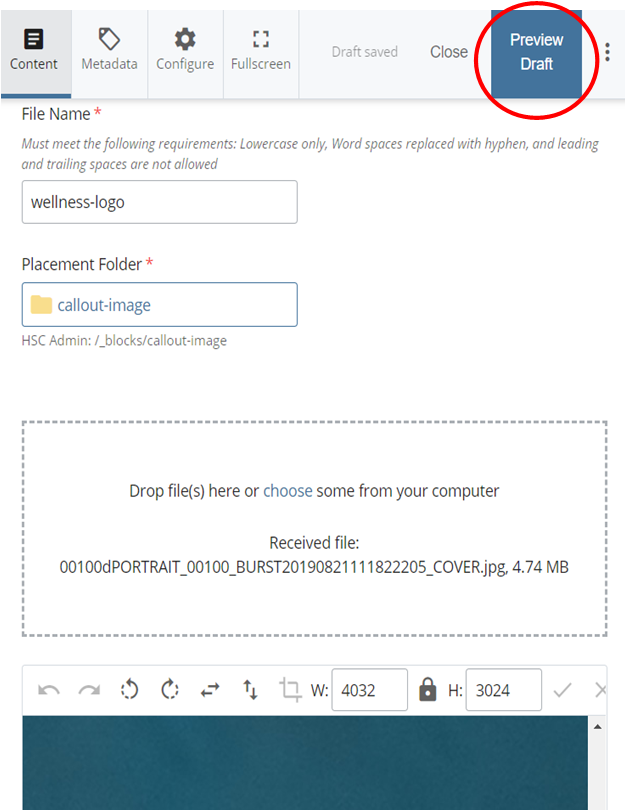
7. Per prima cosa dobbiamo caricare l'immagine che useremo. Seleziona il file," (Figure 4 ). Seleziona una destinazione all'interno di Cascade per salvare il documento. Carica la tua immagine e rinominala con convenzioni di denominazione appropriate, senza spazi o lettere maiuscole.
8. Al termine, visualizza l'anteprima della bozza (Figure 5 ) e invia le modifiche (Figure 6 ).


9. Vai su "Aggiungi contenuto" (Figure 3 ) e seleziona "Blocchi". Seleziona il tipo di blocco che desideri creare. Per il nostro esempio, creeremo una "immagine callout".
10. Rinominare il blocco con qualcosa che lo distingua dalle altre immagini di callout. Assicurati di salvarlo nella cartella appropriata per il blocco. Se crei un'immagine callout, inseriscila nella cartella "callout-image" all'interno di "_blocks".
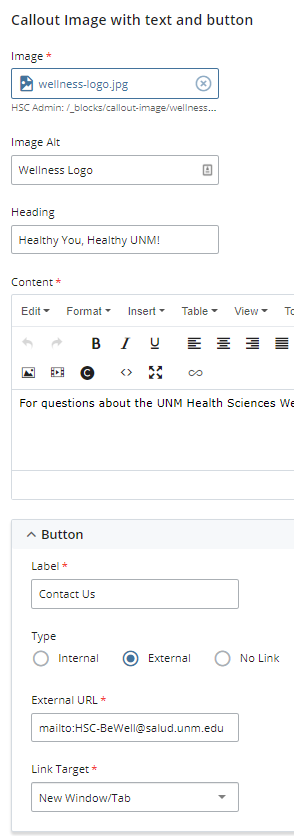
11. Scegli la tua immagine in base a dove l'abbiamo salvata in precedenza, nel passaggio 7. Aggiungi un'intestazione e il tuo contenuto (Figura 7).

12. Per il pulsante è possibile aggiungere un collegamento interno o esterno, nonché un contatto e-mail (Figure 7
).
13. Al termine, visualizzare in anteprima la bozza e inviarla.

14. Vai alla pagina web che desideri modificare. Dovrebbe essere disponibile nel menu dei contenuti del sito. Una volta aperta la pagina, fai clic sul pulsante di modifica in alto a destra.
15. Aggiungere una riga di contenuto selezionando il segno più verde.
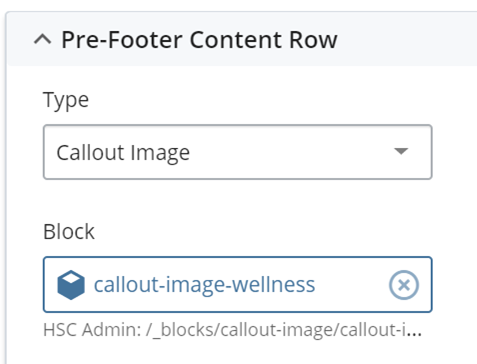
16. Seleziona il tipo corretto di blocco che stai aggiungendo. Per questo esempio, aggiungeremo la nostra immagine di callout. Seleziona il blocco specifico che abbiamo creato. (Figure 8 )
17. Visualizza l'anteprima della tua bozza e invia. Ora vedrai la tua pagina web con quel blocco aggiornato (Figure 9 )!